Another episode of the WPwatercooler … we talk about resolving client problems. Actually we mostly talk about preventing them in the first place …
Author: Sé Reed
-
Why You Should Not Use the WordPress Media Library (or Taken Out of Context/I Must Seem So Strange)
If you are acquainted with me or my WordPress work, you likely know that I am a regular on the weekly webcast the WPwatercooler. The Watercooler is a grand old time … up to 10 WordPress folk chit-chatting about WordPress-y stuff in a live-broadcast Google Hangout for a half-hour every Monday. One of my favorite tech-geeks, Jason Tucker, asked me to come on the premier episode and we’ve been doing a show every week ever since.
The thing about the strict 30-minute format is that while it definitely makes the show fast-paced and snappy, it also doesn’t leave a lot of time for explanations or side-comment follow-up (believe me, I try).
Such was the case a few episodes ago, when I made an offhand remark that one shouldn’t use the Media Library to upload images.

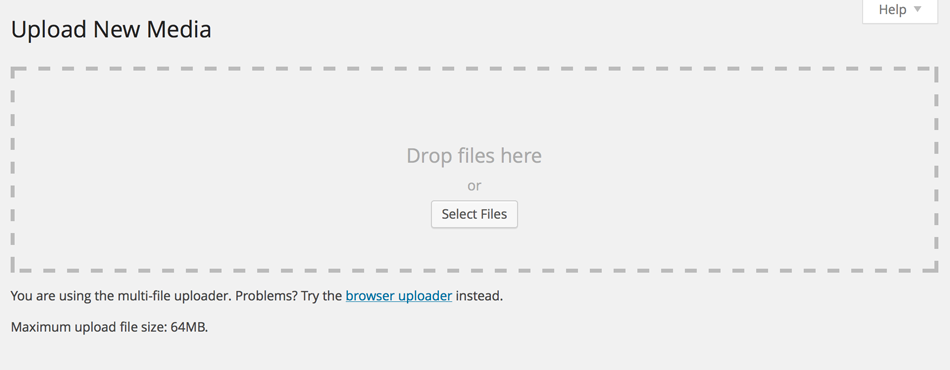
The Upload Media screen Hooboy howdy! You would have thought I had said that the best way to edit theme files was with the Admin Editor! (Note: Never use the Admin Editor to edit theme files.)
Now, in order to understand the nature of this reaction, you’d have to understand the nature of the group dynamic that is the Watercooler’s regular cast. Have you ever seen Wet, Hot, American Summer? No? Okay, well you really should. How about Keystone Cops? Yeah, me neither.
Alright, well, essentially we’re like a bunch of geeky teenage siblings and cousins hanging out on a houseboat without any adult supervision. Chris Lema (who blogs daily at chrislema.com) likes to call it Seinfeld-meets-the-View, but I’m sticking with the geek-siblings-on-a-houseboat analogy.
Anyway, it is within this context that I made my comment about not using the Media Library, and within this context that my dear, dear friends Chris Lema (who blogs daily at chrislema.com) and Steve Zenghut (who blogs whenever-he-damn-well-pleases at zeek.com) seized upon my comment with the ferocity and tenaciousness of a tiger that has not eaten in weeks when you have a rib-eye steak strapped to your face and also you are covered in glitter and the tiger realllly likes glitter.
Since that episode (no, I have not gone back to figure out which episode it is), it has come up multiple times on the air and off the air (in the most congenial sense, of course) and now, today, I received the second Twitter-comment-from-a-stranger referencing it and I keep saying I’m going to write a blog post to EXPLAIN what I meant, by golly, and, by golly, this is that blog post.

I may never live it down, but at least I can point here when I say, vehemently and with much false sternness, “That is not what I meant!”
What I Did Not Mean When I Said You Should Not Use the WordPress Media Library
- You should not use the Media Uploader
- You should not ever click the Add Media button
- You should upload all your images using FTP
- Your site should never have any images on it
- If you upload an image into your WordPress site using any method other than manually entering the binary code onto the motherboard you are a fraud and a noob and your site will shatter instantly into a thousand pieces and your first-born child will be cursed with a forever-unrequited love for Drupal developers and/or you will get Adult Chicken Pox
What I Meant When I Said You Should Not Use the WordPress Media Library
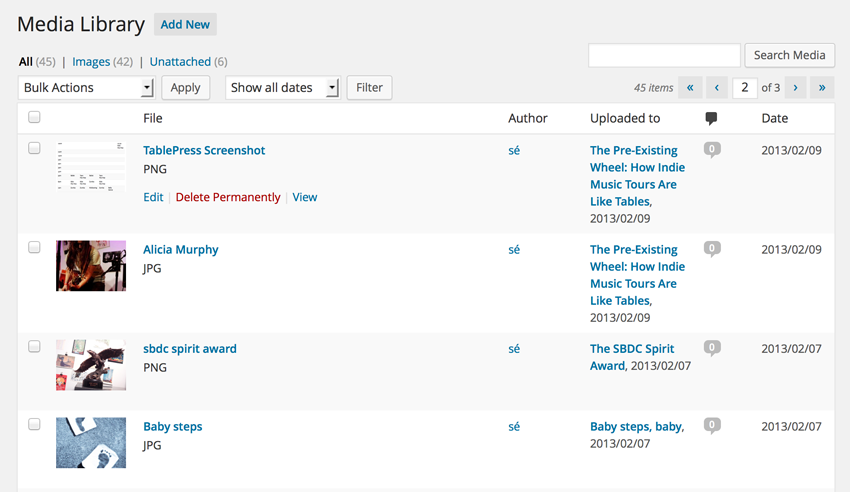
1) When perusing the WordPress Media Library, you may have noticed that there are no folders or categories … just a long list of images. If you have a lot of images, not having any way to filter or sort images gets unwieldy quickly.
Well, when you add an image to a page or a post in WordPress, it is “attached” to that page or post.
(Tangent! When I first started using WordPress (back in 2006!), it was by referencing this “attached” image that I would pull thumbnails for posts or pages. That approach has long been depreciated by the Featured Image, but the attachment function still happens. (Incidentally, that “attachment” status is the whole reason the attachment page is called the “attachment page” and not the “media page” (It also used to be how you would make galleries (Holy smokes, how many sub-parentheticals can one article have?).).))

The WordPress Media Library As it happens, the Media Library continues to display this fascinating bit of WordPress architecture, and, indeed, allows you to sort by the attachment page or post, which is the one, single, solitary way that the Media Library data can be sorted. (Yes, yes, you can also sort by date and author and file name, but the author and date criteria are too ubiquitous to be useful and when files have easily recalled and distinguishable names like IMG_07643.jpg and DSC_ABCD1234.jpg, as is common with beginning users, searching by the file name is, how shall I say this nicely … ? Totally useless.)
TL;DR: If you do not add the image to the page or the post directly, there will be no attachment specification. (Unless you use a plugin to do it manually.)
2) Most, probably around 95%, of my SBDC clients are beginner users. There is a tendency amongst them to want to use the Media Library as an image repository. Countless times clients have come in having uploaded ALL OF THE IMAGES to the Media Library. So when we would inevitably have to post an image to a page or a post, they would proudly say “I uploaded it!” and I’d have to sit there and scroll with them through a ga-bazillion pictures that all look the same, and then click all the variations to see the full crop.
Mind you, this is a trillion times more tolerable with the new Add Media window than it was with the old one when you had to click through 45 pages of 40×40 thumbnails. Nonetheless. This wastes valuable time on everybody’s part. I now make it a point to state that this should not happen.
It comes down to this: If you just add images to your pages and posts as you need them, it keeps things organized, cuts down on your data usage, and gives you great skin.
Actually, just the first two, but if you’re less stressed from scrolling through an endless lazyload of thumbnails trying to find thatonepictureomgwhereisit, your skin will probably thank you too.
-
WordCamp Phoenix – An Introduction to WordPress
WCPHX 2012 was the first WordCamp I ever attended, and it changed everything.
No more would I toil alone in front of my computer, with only Google and the codex to share my WordPress highs and lows. Before I even got home from Phoenix, I had found OCWP and I attended the very next meetup.
Needless to say, I was delighted to give an 1.5-hour presentation at WordCamp Phoenix 2014 and introduce a whole ballroom full of new WordPressers to the joys of WP!
The talk was geared toward total beginners, so I start from the very beginning. Hopefully I will find some time to put slide notes up at some point!
-
Blogging Strategies: WPwatercooler Episode 68!
We closed out 2013 talking about strategies for blogging more in 2014 … which is GREAT because that is definitely one of my 2014 goals! My recommended takeaway (and my plan for 2014) … check out Write or Die (which I learned about from the epic Tiffany Han) and just force yourself to write SOMETHING.
-
A breakdown of the WordPress image settings
Recently, I posted a query about session topics to a group of attendees of an upcoming indie biz conference that I’ll be speaking at. The responses I’ve received so far line up nicely with my planned curriculum, but I also received the following reply and accompanying screenshot from a crafter named NK:
“I’d like to know what all this stuff means And how should I be labeling it?”
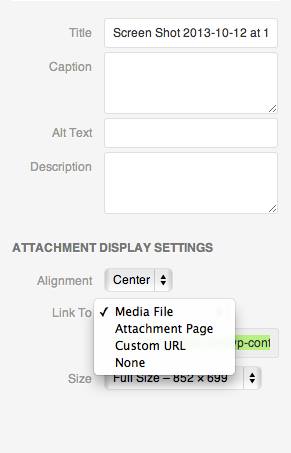
That is a screenshot from the WordPress Insert Media screen. I usually cover this in my WordPress II workshops, and I was writing NK back to say as much, when I remembered that the conference isn’t until April, which meant she would either have to wait til my talk in April or to try to figure out how to properly describe that particular screen and then comb through Google to find a decent answer.
Neither of those are good options!
See, this particular screen is actually kind of important. In terms of Search Engine Optimization, labeling your images is one of the easiest ways to do basic optimization on your website. Also, there are significant differences in the behavior of the fields: for some of the fields, viewers will see the text, for some they won’t and for others the text will be visible, but only if the image is clicked a certain way. Whatever the reason, it’s much better to start using this screen correctly now, rather than having to go back and re-edit 4 months of posts.
To that end, I decided to explain that particular screen right here, right now, no waiting for April.
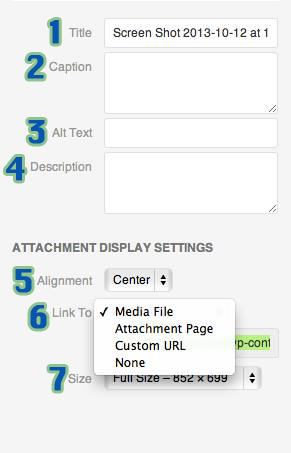
First, some context. This is the sidebar of the Insert Media screen that appears when using the “Add media” function in a WordPress page or post.
1. Title
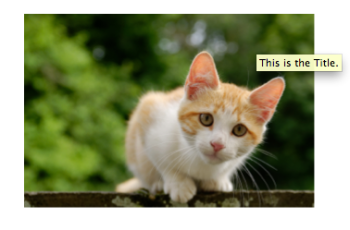
This field will auto-populate with the name of the image file. So if your file is named “kitten.jpg”, by default this field will display “kitten”. The text entered here will show in the code pulling the image, but it will also display when a user hovers over the image, usually in a small yellow box.
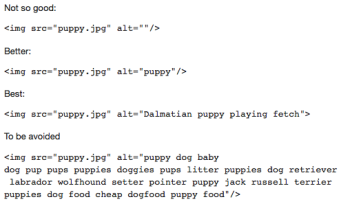
While the screenshot NK posted doesn’t include anything about the image file name, I’m going to bring it up anyway. The image file name (i.e. “kitten.jpg”) is one of the ways search engines determine what is going on in an image. If what is going on in the image relates to page’s content, the search engines will index the page more accurately … essentially giving your keyword strategy additional “umpf”. To put it another way: No one is searching for IMG098776. But people are searching for kittens.
2. Caption
The WordPress caption behaves like you might expect a caption to behave: It is text that provides detail and context to the viewer about the image, and is often displayed beneath the image. How (or if) the caption displays is determined by your WordPress theme. As far as SEO goes, if you’ve got your keywords in the caption, it counts as having them as part of the main text of the page.

This is a caption about a cat. 3. Alt text
Alt text stands for “alternative text”. It is not normally displayed on screen, but it will display for viewers who have images turned off or who are using screen readers for accessibility.
Alt text is also the most significant setting in an SEO sense. So significant, in fact, that Google’s go-to SEO explainer Matt Cutts has a little video about it:
What he says, essentially, is that the alt text tells Google what the image is about, even more so than the image file name.
What that means, essentially, is that if you do nothing else, you should fill out this field at every possible opportunity, briefly describing the image and incorporating your keyword strategy .
4. Description
The description can also be important, but please note: this is not the same thing as a meta-description, which shows up on search engines. This field is primary related to WordPress and how the image shows up on your site.
Although the description can be used for display by your theme, it is not common. Primarily the description appears as the main text on the image’s attachment page, which are automatically created for each image you upload to WordPress. Attachment pages have addresses like:
http://sereedmedia.com/?attachment_id=563#mainand, depending on your theme, display things like the image, its title, its description, its size, its upload date. etc.
That means that not only will the information you enter for the image be helpful in optimizing the post or page you’re using it in, but it can serve to optimize the attachment page as well. And since these pages are auto-generated, they double your SEO-efforts with no extra work!
5. Alignment
This one is pretty self-explanatory, and most folks have no trouble understanding it. It’s usually pretty straightforward:
 Aligned left means the image will be flush to the left side and text will wrap around to the right.
Aligned left means the image will be flush to the left side and text will wrap around to the right.Aligned center means an image will appear in the center, with no text on either side.
Aligned right means the image will appear flush to the right side and text will appear on the left (depending on how the text is aligned).

 None means the alignment will default to the most basic setting, usually aligned left with the text aligned to the bottom edge of the image.
None means the alignment will default to the most basic setting, usually aligned left with the text aligned to the bottom edge of the image.The only time this can get tricky is if a theme’s settings override the settings specified here. Then you can right-align and left-align all you want, but the image will stay aligned where the theme is telling it to, until you update the code, override the override, or get a new theme. Things like the amount of spacing between the the text and the image is also determined by your theme.
6. Link To
This field allows you to specify where, or if, the image should serve as a link.
Media File: links to the image itself. By default this will take the viewer to a new page that has only the image on it. Sometimes this option is used to display the image in a lightbox.

Links to Media File Attachment Page: Links to the image’s attachment page (as discussed in Description, above)

Links to Attachment Page Custom URL: Linking to a custom URL allows you to use the link to direct traffic to a specific page, post, or external link.

Links to a Custom URL None: No link, just an image that won’t click. Good for logos, icons, etc.

Links to None 7. File Size
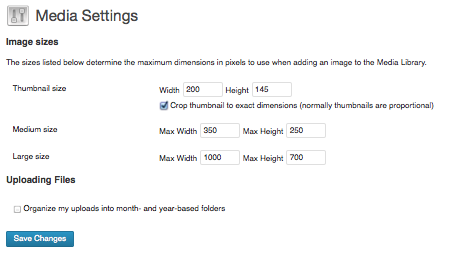
Every time you upload an image to WordPress it automatically uploads up to four versions of the image. A thumbnail, a medium size, a large size, and the original, full size. The thumbnail, medium and large sizes are set in the Settings>Media screen.
WordPress likes to keep things pretty, so if your original image size is smaller than any of the size iterations, WordPress won’t stretch it to make the bigger sizes. Also the settings are not dynamic, meaning if you edit the size settings, WordPress will use those dimensions for all new images added, but it won’t go back and re-size your existing images (you can use a plugin to do that).
The image size you should use in a page or post will depend on your individual settings and the needs of that post. I tend to use the medium size the most, but as long as your image sizes are consistent, you can use whatever suits you best!

Thumbnail 
Medium 
Large And that’s it! A brief tour of the WordPress image settings, a cute kitten and no waiting til April.
-
What up!
I’m in Kingston, WA, in the middle of a forest-beach-lush-garden place. Yay.
-

Crafty, Indie Inspiration, aka Craftcation
 I was delighted to be a part of the second Craftcation Indie Business and DIY Conference a two weeks ago! Over four days, I presented three sessions, participated in two panels, held open office hours, and helped live-stream one of the panel sessions. I also participated in two sessions where I learned all about kombucha and how to make infused liqueurs and bitters!
I was delighted to be a part of the second Craftcation Indie Business and DIY Conference a two weeks ago! Over four days, I presented three sessions, participated in two panels, held open office hours, and helped live-stream one of the panel sessions. I also participated in two sessions where I learned all about kombucha and how to make infused liqueurs and bitters!It was a busy four days!
Along with all the teaching and the learning, I was able to meet and talk to an incredible amount of Craftcation attendees. As a freelancer, I often work alone and as a techie, a good portion of my colleagues are male, so being able to connect with these intelligent, creative women is beyond inspiring to me. I’m still distilling all of the goodness.
As I promised my session attendees, I will be posting my session notes here in the coming days, but first, I want to highlight a few of the awesome people I met or reconnected with at this year’s conference!
- Tiffany Han, Tiffany Han Coaching
I am thrilled to have met Tiffany this year. Her presentation, about developing a post-Craftcation plan to put all the crafty inspiration to good use, was the talk before my WordPress II class. I had been at my open tech office hours so I missed the presentation itself, but as I walked into the room, I could tell everyone was effectively *on fire* from her talk. The room was buzzing with excitement and energy! Apparently, that’s not a fluke, either …. her work as a business and life coach has earned her the nicknames “Professional Yoda” and “Ballistic Missile of Encouragement”.
- Hannah Crum, Kombucha Kamp
I am a bit obsessed with kombucha, but I’ve never made it, so I was beyond excited there was an entire session dedicated to kombucha. The class was taught by the passionate and knowledgable Hannah Crum, aka The Kombucha Mamma, who not only talked about kombucha, but explained a lot of things about body chemistry, bacteria, food history and a wee hint of social awareness (my personal fave) along the way. I was enthralled (and not just because we tasted a whole array of deeeelicious kombucha samples!). I hope to attend one of her day-long kombucha kamps in LA soon and plan to start making my own kombucha as soon as I get my first SCOBY!
- Tara Gardiner, Gardiner Connections
Tara does marketing and branding strategies with her company Gardiner Connections. She and I were part of the How to Hire a Professional panel, and her quiet intelligence impressed me from the start. She gave sound advice that I felt was quite valuable, while still managing to promote her services and value, without being sales-y. That takes skill. She was also Social Media Ambassador for Craftcation (along with Linsi Brownson), and with 300 attendees tweeting, instagramming, facebooking and pinteresting all weekend, keeping up on that was no easy task … but she made it look that way.
- Linsi Brownson, Spark Collaborative
Linsi, the creative director, brand strategist and founder of Spark Collaborative, has an infectiously positive, fun, and upbeat energy. As Social Media Ambassador, she was all over the event, posting pictures form every panel, retweeting comments, favoriting instagrams … the fact that she was able to do that and still look up from her phone from time to time, well, that deserves some props. Craftcation’s social media presence this year was awesome!
- Ana Monzano, Ana Apple
Ana is a seriously talented designer and business woman who has taken her love of craft to another level. With her brand Ana Apple she has created an eco-friendly line of “family-friendly” clothing for kids, from bow-tied onesies to toddler tees. Her cute and friendly and slightly feisty clothing reflects her personality, and she just moved into a new studio, as her business has no outgrown home production! I can’t wait to see where she’s at next year!
- Steph Calvert, Hearts & Laserbeams
I met Steph at last year’s Craftcation and we instantly hit it off. It might have something to do with the fact that we are both pretty geeky, or that we have no shame when it comes to dancing, but it also has to do with the fact that she is an incredibly talented illustrator, which is one of my favorite art forms. She designs logos and graphics for a whole slew of Big Wig companies, but still makes time and room to work with small businesses, including Craftcation. And she goes the extra mile … for our panel, When to Hire a Professional, she took the time to make a multi-page handout, complete with all the panelists’ logos, really useful info and a hefty dose of her uber-sarcastic humor. Triple score!
- Nicole Stevenson, Random Nicole
Nicole designs art-inspired clothing for her Random Nicole line, but I know her as the other half of Patchwork and Craftcation. This year we sat on the Partnership panel together and it was great to hear her perspective on what it takes to develop and sustain a successful working partnership. In addition to co-producing seven major festivals each year and her design work, Nicole also teaches DIY classes and is getting her MFA in creative writing. And she has a wicked sense of style.
- Delilah Snell (aka the Un-Pende-est Woman I Know), The Road Less Traveled/Patchwork/Craftcation
Oh, Delilah. There is so much that could be said about this incredible woman. Her crafty intelligence, her fun-loving spirit, her passion, dedication and follow-through, her Big Ideas, her pickled onions … it’s hard to know where to start.Along with running own retail store and co-directing Craftcation and the multi-city, bi-annual Patchwork festivals, she is a Master Food Preserver and teaches classes in and advocates for food preservation. And she makes amazing food. And she loves to make amazing cocktails. And drink them. And she multi-tasks like a motherf**ker.
Case in point: Not only did she co-organize Craftcation, and manage the daily operations and staff all four days, but she participated in multiple panels (including the Partnership panel with me and Nicole Stevenson) and taught the Bar Basics class about infused liqueurs and bitters that I enjoyed ever so much. I could go on, but I’ll just say she has inspired me to be a Better Everything since the day I met her, and leave it at that.
If you missed Craftcation this year, don’t worry! Craftcation 2014 is already in the works!
- Tiffany Han, Tiffany Han Coaching
-

WP Watercooler Episode 22: Child Themes or Starter Themes?
 There are many ways to customize WordPress themes and, as with all web development, there is no one-size-fits-all solution. Like I say about most website development … it depends!
There are many ways to customize WordPress themes and, as with all web development, there is no one-size-fits-all solution. Like I say about most website development … it depends!The best approach is affected by a lot of factors, including the site’s scope, the development budget and the site’s overall objectives.
When I build custom sites for clients, I always start with an empty or starter theme (usually Starkers). For my SBDC clients, I primarily stick to doing light customization in a child theme, usually twentytwelve.
Check out what the rest of the WPwatercooler crew has to say about it:
-
The Pre-Existing Wheel: How Indie Music Tours Are Like Tables
 Tonight I was up late, working with my sister, Alicia Murphy, on plans for her summer tour (I manage her band and sing backup vocals). We’re not signed and don’t have a booking agent, so any touring we do is all DIY.
Tonight I was up late, working with my sister, Alicia Murphy, on plans for her summer tour (I manage her band and sing backup vocals). We’re not signed and don’t have a booking agent, so any touring we do is all DIY.Planning a indie music tour is a daunting task.
Transportation and lodging logistics aside, we’re not just finding one venue and planning one night. We’re finding 30+ venues and planning for 30+ nights, anything west of the Rockies. Finding places to play in cities you’ve never been to (or heard of) isn’t exactly a quick project. Faced with the threat of hunting and pecking on Google with terms like “live music venue Tacoma, WA”, I knew I needed a better strategy … so I found old tour schedules from bands with a similar sound to ours and started from their lists.
Voila! The pre-existing wheel.
I’m a big fan of innovation and in my day-to-day life, I am not always so keen on using the pre-existing wheel at least without a little revision. In WordPress, the pre-existing wheel is called a plugin and I have been unkeen almost to the point of resistance. (I think it’s residual blocks from a few bad plugins in the early WPdays.) My friends in the Orange County Meetup group continually give me a hard time about my loyalty to hard-coding.
But it’s true! Plugins can be dangerous! They can cause functionality issues, eat up bandwidth, bring on the “White Screens of Death”, and mess up your database tables and your admin. And if you build your site around a suddenly-unsupported-plugin, things can get dicey.
They don’t always work. But when they do it’s awesome.
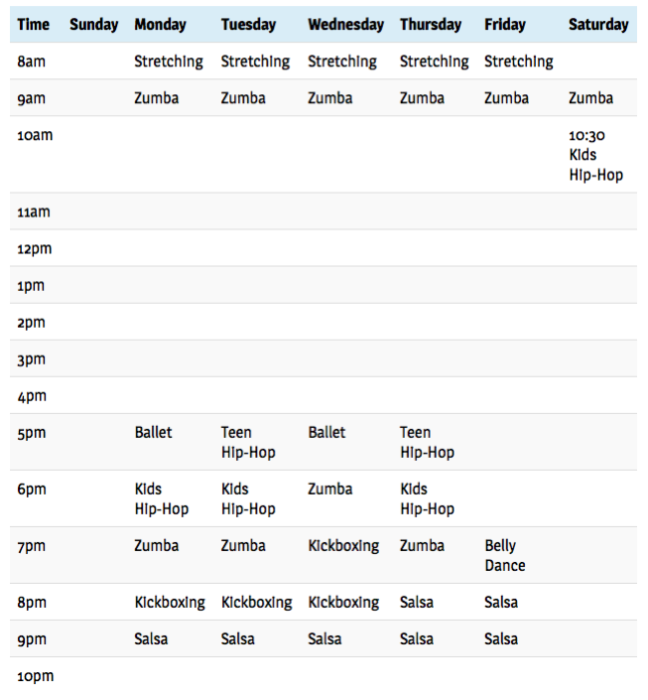
Case in point, earlier today I met with an SBDC client who needed help setting-up a simple dance class schedule in her WordPress site. She had cut-and-pasted a table from a Word document and, as one might expect, everything was distorted and difficult to read.
Rather than build new tables and try to explain where to put the text, I checked out the WordPress plugin repository. I had used Tables Reloaded in the past, and it was useful (if a bit clunky). So when I saw developer Tobias Bäthge’s latest iteration, TablePress, I happily tried it.
Within 15 minutes I had added multiple grid-based schedules of classes, complete with color changing on:hover rows and sortable data. You can make your own CSS for the table and customize it even further and there are enough features to tweak it liberally, but not too many that you burn out before you start.

Voila! The pre-existing wheel. There’s no need to reinvent it. It’s not gonna get any rounder.
-
The SBDC Spirit Award

The SBDC Los Angeles Regional Network had its annual meeting today, a professional development day that highlights center programs, facilitates inter-center communication and also serves as a network-wide awards ceremony, recognizing centers that meet their goals and advisers who meet milestones such as helping clients to create more than 100 new jobs or start more than 100 businesses.
This year featured a new award, in honor of SBDC adviser Samantha Sproson. Samantha worked as a core adviser at the Long Beach and El Camino offices and toward the end of my first six months at the Long Beach SBDC, she and I had gotten friendly and made plans to meet for drinks in the beginning of 2012. We were not able to do that, however, because she was killed by her boyfriend on New Year’s Eve.
I was shaken by the news … though I had only known her a short time, I liked and respected her very much. Sam was a great person, known for her joyful and genuine laugh and her passion for helping her clients, even off-hours.
The Samantha Sproson Spirit Award was created to honor Sam’s passionate spirit and recognizes an SBDC adviser at each center that exemplifies the traits of an entrepreneurial spirit, a passion for wanting to see people succeed and the ability to help clients reach their goals.
I am completely delighted to have been awarded today the inaugural Samantha Sproson Spirit Award. The small businesses I work with mean a lot to me, and I know they meant a lot to Sam. Being able to carry on her legacy of dedication and passion is a true honor.